- +36 (30) 530 2953
- +36 (30) 530 2953
- info[at]netfort[dot]hu
Admin segédlet
1. Bevezetés
2. Editor
3. Hír / Oldal / Írás / Egyéb tartalomtípusok beküldése
4. Galériák létrehozása / menedzselése
5. Kép hozzáadása egy galériához
6. Többnyelvű weboldalak
- Oldalak fordítása
- Többnyelvű tartalom (Hír / Írás / Oldal / stb.) beküldése
7. A hozzászólások rendszere (Comment)
Bevezetés
Az „admin” felületet a www.domain.tld/user (pl nálunk a www.netfort.hu/user) címen érhetjük el. A rendszer megkérdezi a felhasználónevünket és a jelszavunkat, melyet már korábban e-mailben eljuttattunk Önhöz.

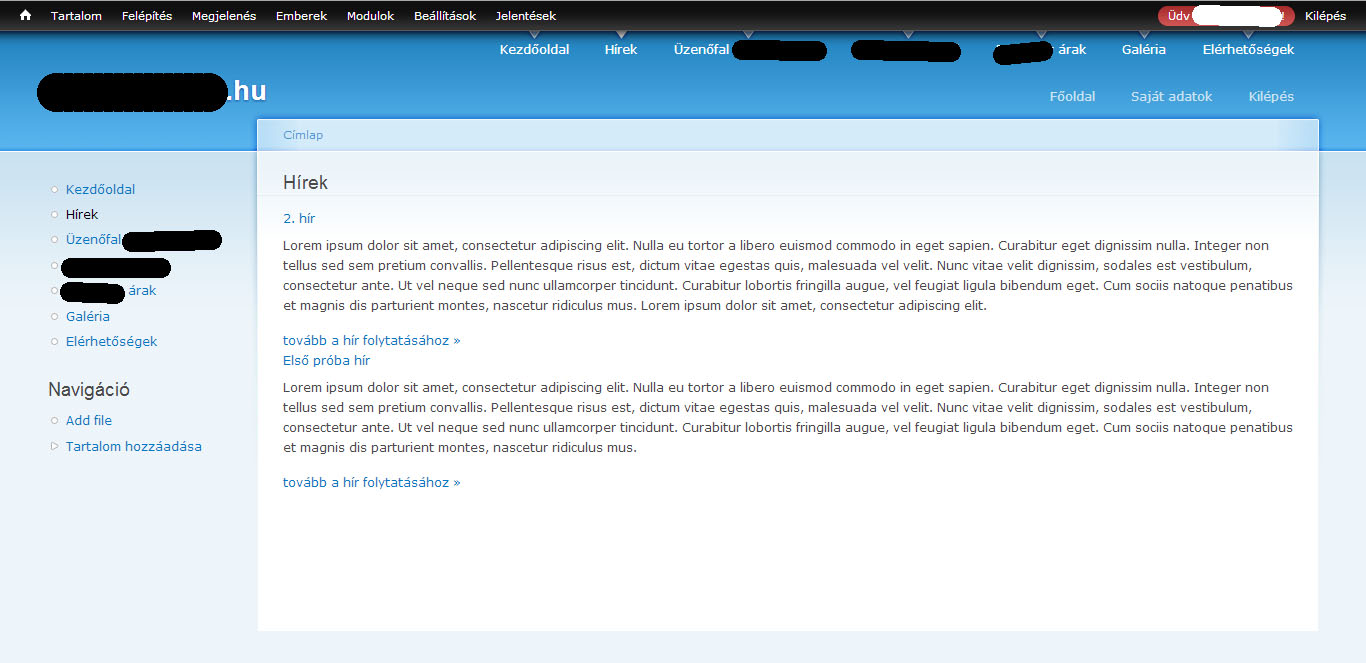
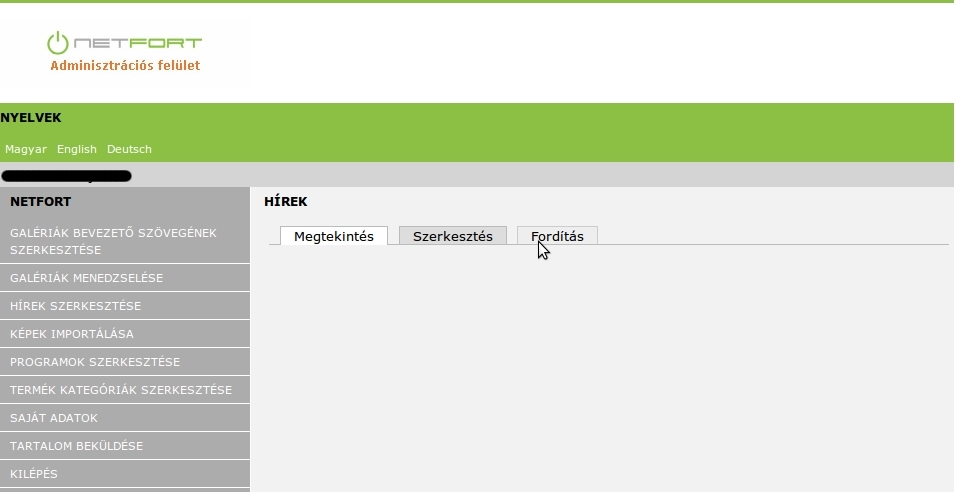
A következő kinézetű oldal fogad minket miután beléptünk saját felhasználónkkal:

* A menüpontok nevei oldalanként eltérők lesznek!
Az admin felületen ugyanúgy mint a legtöbb weboldalon az oldalsó menürendszer segítségével navigálhatunk, tehát a módosítani kívánt oldalt is a menü segítségével érhetjük el, választhatjuk ki.
Ha a módosítani kívánt oldal betöltődött, megjelenik egy Szerkesztés gomb, melyre kattintva megnyílik az adott oldalhoz tartozó szerkesztési felület.

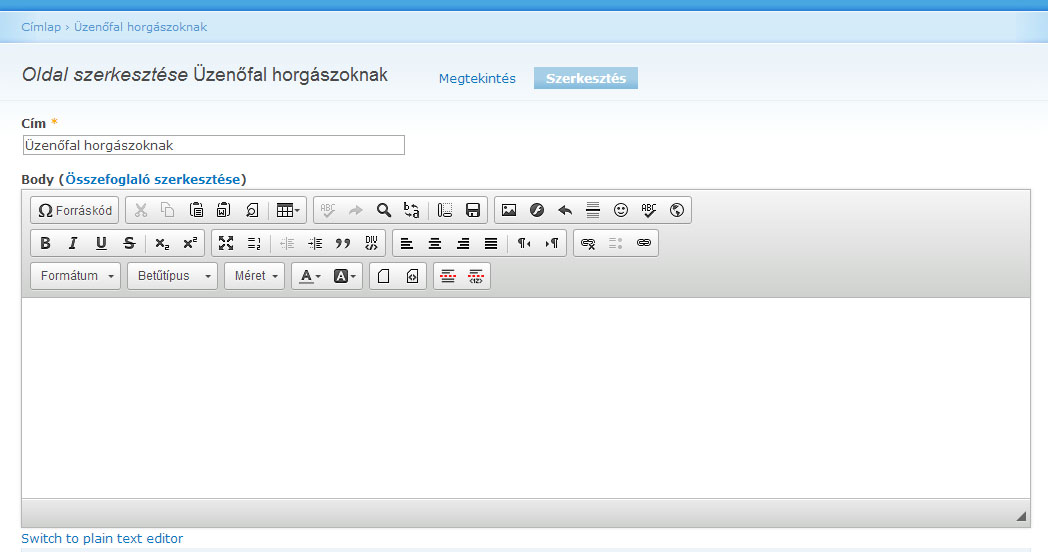
Ezek után egy hasonló kinézetű oldalra kell jutnunk ahol már a szerkesztést/módosítást végezzük.

Ezen a felületen a Microsoft Wordben már jól megszokott szerkesztési funkciókat használhatjuk.
Editor
Fentről-lefelé és balról-jobbra haladva az első ikon amivel találkozunk a „Forráskód” ikon.

Ha rákattintunk a szerkesztő egy másik módba lép, ahol „tapasztaltabb felhasználók” forráskód szinten is beírhatják a szöveg kívánt formázásait. (HTML nyelven használható!)

Soron következő ikoncsoport a különböző szöveg másolásokért, és beillesztésekért felel. Balról-jobbra az ikonok: Kivágás, Másolás, Beillesztés, Beillesztés formázatlan szövegként, Beillesztés Word-ből.
- Jelöljük ki a másolni vagy áthelyezni kívánt elemet, Microsoft Word, Excel vagy Jegyzettömb dokumentumában. Két lehetőségünk van a szöveg másolásra az editorba:
- Kivágás (Ctrl + x) : Ezt választva, a kijelölt szöveget áthelyezzük, tehát a régi dokumentumból eltűnik!
- Másolás (Ctrl + c) : Ezt választva, a kijelölt szöveget másoljuk így az eredeti szöveg megmarad az eredeti dokumentumunkban is!
- Lépjünk vissza a honlap admin felületére.
- Kattintsunk oda, ahová az elemet helyezni szeretnénk.
- Kattintsunk az editorban a
 ikonra, azaz a „Beillesztés formázatlan szövegként”-re!
ikonra, azaz a „Beillesztés formázatlan szövegként”-re!
(Erre azért van szükség mert ha pl. Word-ből másolva és az editorba „simán” beillesztve a tartalom rengeteg fölösleges kódrészdarabot is áthoz az editorba, azáltal lassítva az oldalt!)
A következő ikoncsoport tartalmazza a visszavonás műveleteket, a keresést, és a csere műveletet.

- A legutolsó művelet visszavonásához egyszerűen kattintsunk a Visszavonás gombra.
- Ha később úgy döntünk, hogy mégsem vonjuk vissza a műveletet, kattintsunk a Ismétlés gombra.
- A keresés ikonra kattintva szöveget kereshetünk a tartalmunkban.
- A csere ikonra kattintva szavakat cserélhetünk le más szavakra könnyedén.
Ha esetleg még is formázottan helyeztük át az adatainkat az editorba a következő két ikon nagy segítségünkre lehet.(Nem minden esetben működik úgy mintha formázatlan szövegként helyeznénk át a tartalmat!)

- Mindent kijelöl: Mint a neve is mutatja mindent kijelöl az editorban.
- Formázás eltávolítása: A kijelölt szövegből eltávolít minden formázást! (betűméret, félkövérség, szöveg igazítás, stb.)
Az egyik „leghasználatosabb” ikoncsoport. Innen szúrhatunk be a tartalmunkba képeket, flash animációkat, táblázatokat, elválasztó vonalakat, hangulatjeleket, és speciális karaktereket.

-
Kép: Feltölthetünk, és beilleszthetünk képeket a kívánt oldalra és tartalomba. Nézzük a lépéseit:
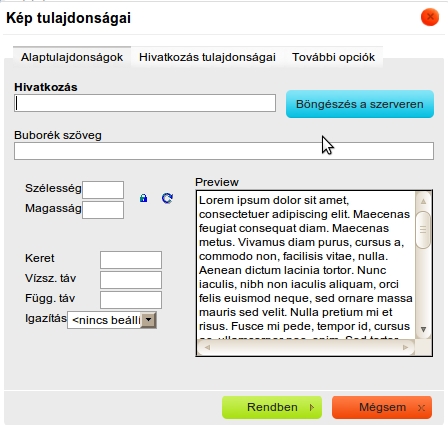
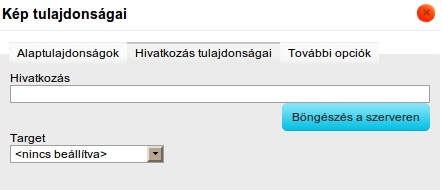
Kattintsunk a kép ikonra. Felugrik egy új ablak, ahol a alaptulajdonságok fülön találjuk magunkat.

Hivatkozás: ebbe a mezőbe írjuk a kép un. „elérési útját”, azt a címet ahol elérhető megtalálható a képünk. (pl.: http://www.oldalnév.hu/kepek/termekek/termek.jpg) (Kötelező kitölteni!)

Ha még nincs fenn a képünk a szerveren vagy a weben, akkor a „Böngészés a szerveren” gombot kell választanunk hogy kiválasszuk a képünket vagy újat tölthessünk fel. Kattintsunk a gombra, ismét kapunk egy új ablakot!

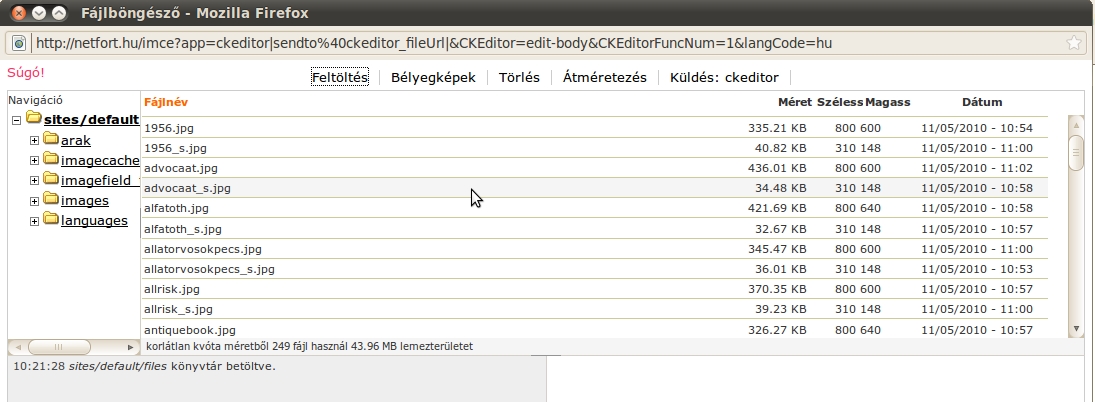
Ebben az ablakban láthatjuk az oldalunk azon tartalmát ahova jogunk van feltölteni, törölni és módosítani. Alapvetően a felső sorban találhatóak a számunkra szükséges menüpontok a Feltöltés, Bélyegképek, Törlés, Átméretezés, Küldés: ckeditor. Kattintsunk a feltöltés feliratra!

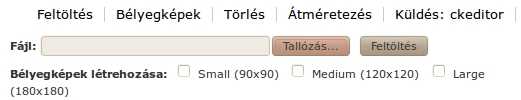
A Tallózás gombra kattintva megnyílik saját gépünk tartalma. Ott kikeresve a kívánt képfájlt megnyitjuk. Ha ezzel megvagyunk akkor a Tallózás gomb melletti mező kitöltődik a kép elérési útjával és nevével. (Ezt a mezőt módosítani nem tudjuk!) Ha a mező nem töltődik ki továbbra is üres szürke akkor nem jól nyitottuk meg a fájlt, vagy nem képet jelöltünk ki. Próbáljuk újra!
A bélyegkép funkció használatával a feltöltött nagy méretű képünkből tudunk kis méretű képet készíteni a feltöltéssel egy időben. (Ha tehetjük a tartalomba mindig egy kisebb felbontású képet tegyünk, és ne az eredetit linkeljük be, mert ezzel csökkentjük az oldal betöltési sebességet.)
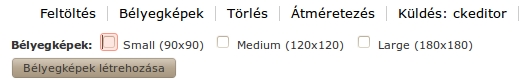
Ha mindezzel megvagyunk akkor kattintsunk a Feltöltés gombra. Kis várakozási időn belül megtörténik a feltöltés, és a kép megjelenik a listában. (Ha választottunk bélyegkép funkciót a kis kép is ott lesz mellette!)Ha már meglévő fájlunkból szeretnénk kisméretű képet csinálni akkor válaszuk a bélyegképek menüpontot.

Válasszuk ki a szerveren a fájl(oka)t amiből bélyegképet szeretnénk csinálni, majd válasszunk méretet, és kattintsunk a Bélyegképek létrehozása gombra. Kis várakozási időn belül a bélyegkép(ek) elkészülnek.
A Törlés menüpont használtához jelöljük ki a törölni kívánt fájl(oka)t a listából, és kattintsunk a törlés menüpontra. (A törlés előtt mindig legyünk nagyon körültekintőek hogy a megfelelő fájlokat töröljük, mert visszaállításra, visszavonásra nincs lehetőségünk!)
Átméretezés: A feltöltött kép fájljainknak tudunk új egyedi méretet megadni. Ha az „Új kép létrehozása” pipa aktív akkor az eredeti fájl megmarad, ugyanakkor létrejön egy új fájl a megadott felbontáson.

Küldés: ckeditor : Egyfajta kényelmi funkció arra az esetre ha nem tudnánk a fájljaink elérési útját. Kikeressük a listából a kívánt fájlt majd kattintva a menüpontra az ablakunk bezáródik és a képfeltöltés ablakban kitöltődik a hivatkozási rész.

- Buborék szöveg: Amit ide írunk az a szöveg akkor lesz látható ha az oldalon az egerünket a kép fölé visszük és 1-2 másodpercre ott hagyjuk rajta. Úgymond a kép „címe” ez a mező! (Kitöltése nem kötelező!)
-
Szélesség, magasság: Ha a hivatkozásunk a képre megfelelő akkor az oldalsó kis szövegablakban megjelenik a képünk és automatikusan kitöltődik a szélesség magasság érték mezőnk. Ha szeretnénk a képet átméretezni, azaz hogy kisebb képként jelenjen meg a tartalomban akkor ezt itt tehetjük meg. Található a mezők mellett két kis ikon is amik a következőkre szolgálnak:

Arány megtartása („lakat”): Ha a „lakat” zárt állapotban van és így írjuk át akár a szélességet, akár a magasságot a program dinamikusan beállítja a második értéket számunkra, hogy a képünk ne „torzuljon”. Azaz ha szélességet állítottunk a magasságot állítja be, ha a magasságot állítottuk a szélességet állítja be automatikusan. A „lakat nyitott” állapotban mind két értéket mi állítjuk szabadon.
Eredeti méret: Visszaállíthatjuk az eredeti képméretet.
-
Keret: Ha szeretnénk a kép köré „keretet” tenni akkor itt adjuk meg a keret vastagságát numerikusan. (pl.: 10) (A keret színe alapértelmezetten FEKETE!)
-
Vízsz. táv, Függ. táv: Ha azt szeretnénk hogy a szöveg ne közvetlenül képtől kezdődjön akkor megadhatunk a képnek vízszintes és függőleges távolságot.
-
Igazítás: A beillesztett képünket elhelyezhetjük a tartalmunk jobb, vagy bal oldalán, és a szöveg ez szerint fogja „körbefolyni”.
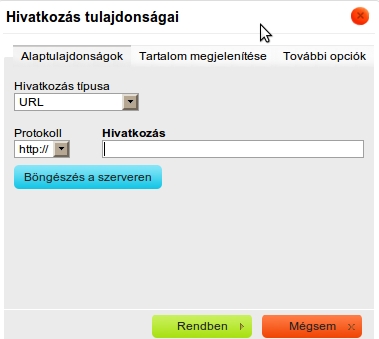
Hivatkozás tulajdonságai lapfülre kattintva a következőket kell kapnunk:

-
Hivatkozás: A kép link szerinti hivatkozása, azaz ha az oldalunkon lévő „kis képre” kattint valaki akkor milyen „nagy kép” jelenjen meg. (Ugyan úgy használható a „Böngészés a szerveren” oldal, ahol csak kiválasztva a fájlt beillesztjük az ckeditorba.)
-
Target: Különböző megnyílási lehetőségeket biztosít a linkelt képünk számára (pl. új ablak, jelenlegi ablak, stb.)
A További opciók lapfülön további beállításokat is elvégezhetünk, de ezt csak hozzáértő felhasználóknak ajánljuk.
Az editorunkban következő menü a Flash,  hasonlóan működik mint az imént bemutatott képfeltöltési útmutató!
hasonlóan működik mint az imént bemutatott képfeltöltési útmutató!
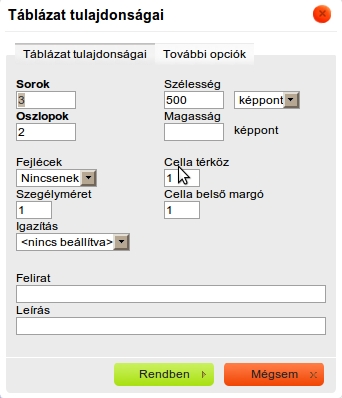
Következő menüpontunk a Táblázat beillesztése ikonra  kattintva a következő ablakot kapjuk:
kattintva a következő ablakot kapjuk:

Mint látható rengeteg állítási lehetőségünk van mi csak a főbb beállításokat nézzük át!
Először is az adjuk meg hogy a táblázatunk hány soros és oszlopos legyen. Majd mellette hogy milyen széles és magas az egész táblázat. Ha ezzel megvagyunk tulajdonképpen a táblázatunk alapja megvan. Kattintsunk a rendben gombra és ahol állt a kurzorunk az editorban oda be fogja illeszteni a beállított táblázatunkat.
A szerkesztő első sor utolsó két menüpontja a Hangulatjelek és a Speciális karakterek.  Megnyitva itt is külön ablakból választhatunk a kívánt jelek közül.
Megnyitva itt is külön ablakból választhatunk a kívánt jelek közül.
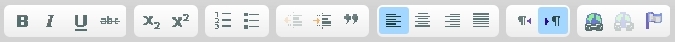
Editorunk második sora a word-ből már jól ismert ikonokat tartalmazza. Itt lehet a kijelölt szöveget különböző módon formázni.

- félkövér betű
- dőlt betű
- aláhúzott betű
áthúzott betű- alsó index
- felső index
- számozás
- felsorolás
- behúzás csökkentése
- behúzás növelése
- idézet blokk
- balra igazítás
- középre igazítás
- jobbra igazítás
- sorkizárt
- szöveg írási irányok (balról-jobbra, vagy jobbról-balra)
Utolsó három elemünk különböző linkelésekkel foglalkozik.
Jelöljük ki a szövegünkben a hivatkozássá alakítandó szöveget!
Kattintsunk a Hivatkozás beillesztése/módosítása ikonra.  (Ha hivatkozást szeretnénk megszüntetni jelöljük ki a linkelt szövegünket, és kattintsunk a hivatkozás törlése ikonra.)
(Ha hivatkozást szeretnénk megszüntetni jelöljük ki a linkelt szövegünket, és kattintsunk a hivatkozás törlése ikonra.)
Egy új ablakot kapunk:

Elsőre nagyon hasonlónak tűnik a kép beillesztése ablakhoz. Funkcióiban is szinte ugyan az. A hivatkozás típusánál be tudjuk állítani hogy milyen hivatkozást szeretnénk beilleszteni.
Lehet:
- url: ezek az általánosan használt webcímek (pl. valami.hu)
- Protokoll: Hivatkozás típusunknak beállíthatunk különböző protokollokat pl. FTP, https, stb. (A http az alapértelmezett protokoll szóval ha csak ténylegesen nem tudjuk hogy más protokollra van szükségünk ne állítsuk át!)
- Böngészés a szerveren: Hasonlóan mint a képeknél különböző feltöltött tartalmaink közül választhatunk, majd be is illeszthetjük a hivatkozás mezőbe.
- horgony: ezzel az oldalon belül tudunk linkelni úgy hogy a linkre kattintva a „horgonyzott” szöveghez ugrik az oldal. (Nagy tartalmaknál érdemes használni!)
- Email: Ha email hivatkozást szeretnénk akkor ezt válasszuk.
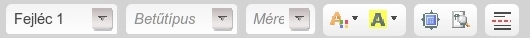
Editorunk utolsó sorának tartalma:

- Formátum: Beállíthatjuk hogy a HTML szabvány szerint milyen formátumú legyen a kijelölt szövegrészünk. (p – mint bekezdés, h1 – címsor 1, stb.)
- Betűtípus: A kijelölt szövegrész rész betűtípusát állíthatjuk át.
- Méret: A kijelölt rész betű méretének beállítási lehetősége.
- Betűszín, Háttérszín: A kijelölt szakasz betűszínének és háttérszínének beállítását végezhetjük itt.
- Teljes méret: az editorunk teljes oldalméretűre változik. Újra kattintva az ikonon visszakapjuk az eredeti nézetünket.
- Blokkok megjelenítése: Aktív állapotban jelzi a háttérben lévő különböző blokkokat. (pl.: p, h1, stb.)
- „Insert Teaster Break”: Ha oldalunkon belül szeretnénk „bevezetőt” írni akkor ezt ezzel a vonallal tudjuk „elválasztani” a tartalomtól.
Hír / Oldal / Írás / Egyéb tartalomtípusok beküldése
Tartalmat beküldeni az oldalsó menü TARTALOM BEKÜLDÉSE menüpontra kattintva tudunk. Ha rákattintunk megjelenik a számunkra elérhető és beküldhető tartalom típusok.

Válasszuk ki beküldeni kívánt tartalomtípust akár az oldalsó menüből akár az oldalon lévő címre kattintva. (A most leírtakban az „Hír, cikk” tartalomtípust mutatom be, de ez általánosan érvényes az összes tartalom típusra legyen akár oldal, vagy hír, stb.)
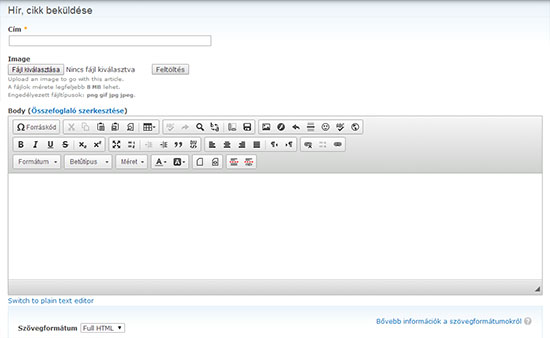
Az „Hír, cikk” beküldésre kattintva a következő oldalt kapom:

Az oldalon lévő elemek és azok sorrendje eltérő lehet!
Ezen a tartalomtípuson látható hogy a cím megadása után képet is tölthetünk fel. (Tallózásra kattintva kiválasztjuk a gépünkön lévő képet >> megnyitás >> majd visszajutva az oldalra kattintsunk a Feltöltés gombra. Ha a feltöltésünk sikeres akkor megjelenik a feltöltött kép kicsinyített változata.) - A képfeltöltés funkció megléte oldalanként eltérő lehet!
Ami minden tartalomtípus beküldésnél megtalálható az a „Cím” mező. (Mivel kis piros csillag található mellette kitöltése kötelező!) Ez lesz a beküldött tartalmunk címe, ami oldalnál általában főcím, hírnél a hír címe, stb.
Ha nem jelenne meg az editor számunkra a szerkesztő mezőben akkor a "Szövegformátum" választó mezőben válasszuk ki a „Full HTML” pontot.
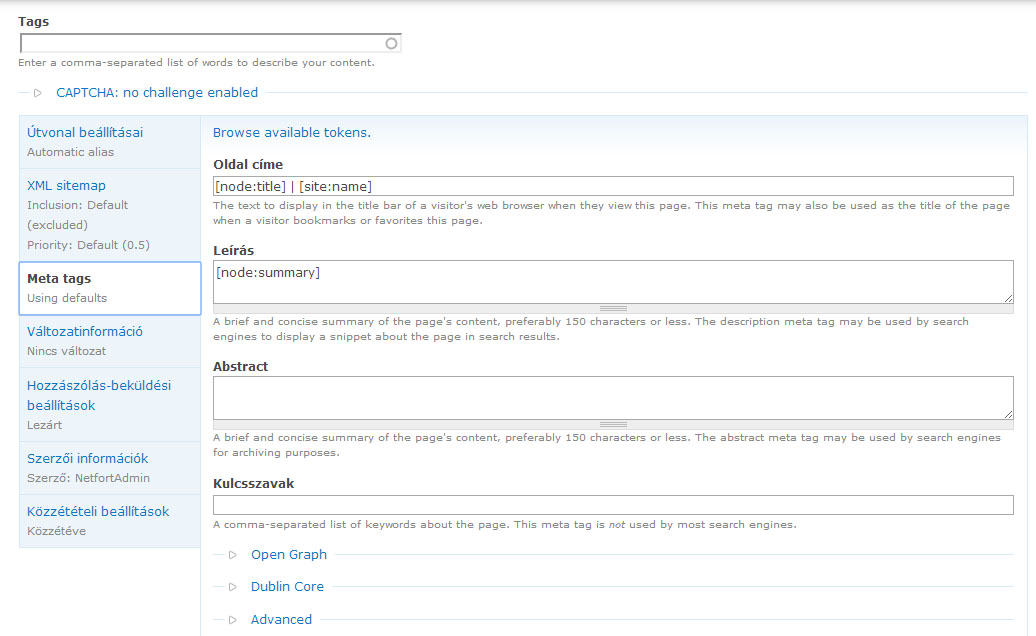
Majd jön az oldal szöveges / képes tartalmának bemásolása / beállítása és formázása. (Ezt részletesebben lásd feljebb!) Majd ha ezzel megvagyunk kicsit lejjebb görgetve a következőket látjuk:

Amire itt nekünk igazából szükségünk van az a Meta beállítások. Itt az adott oldal / hír / kép, stb. meta jellemzőit állíthatjuk be. (A meta adatok alapján keresnek a különböző népszerű keresők, (pl.: google, yahoo, msn, stb.) így kitöltése erősen javasolt!)
Később természetesen ezek az adatok módosíthatók, megadhatók, törölhetők a szerkesztésen keresztül!
Itt alul állíthatjuk még az „Útvonal beállításai” menüben az oldal URL címét is. Alapértelmezetten automatikus útvonal generálásra van beállítva. (Ha csak nem szeretnénk egyedi álneveket készíteni ne módosítsuk!)
Alapértelmezetten az oldal tetején megadott címet fogja használni útvonalnak, azaz ha a címben azt adtuk meg hogy „Valentin napi búcsú”, akkor a rá mutató hivatkozásunk így fog kinézni:
valami.hu/valentin-napi-bucsu
Értelem szerűen ha nem automatikus álnév generálást választunk akkor az általunk beírt szöveg lesz az elérési út. (Egyedi álnévben lehetőleg NE HASZNÁLJUNK, szóközt, speciális írásjeleket („+!%/ stb.), ékezetes karaktereket.)
Használjuk szóköz helyett: - _
Ha minden beállítással és formázással megvagyunk, akkor kattintsunk a Mentés gombra és tartalmunkat már be is küldtük / hozzáadtuk a rendszerhez!
Galériák létrehozása / menedzselése
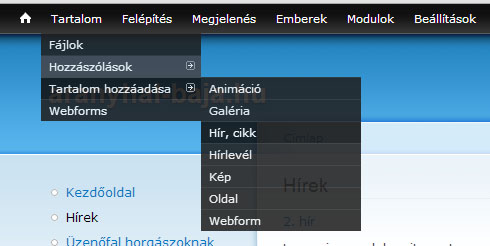
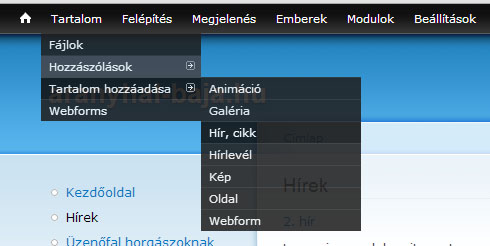
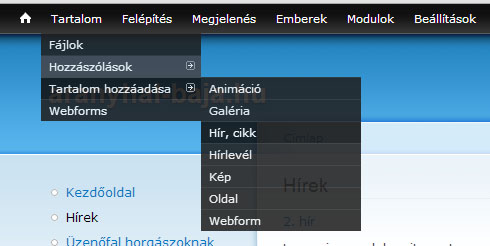
Ha weboldalunkhoz képgalériát, szeretnénk létrehozni, akkor az admin felület tetején lévő admin menüből válasszuk a "Tartalom" >> "Tartalom hozzáadása" >> "Galéria" menüpontot. Kattintsunk rá!

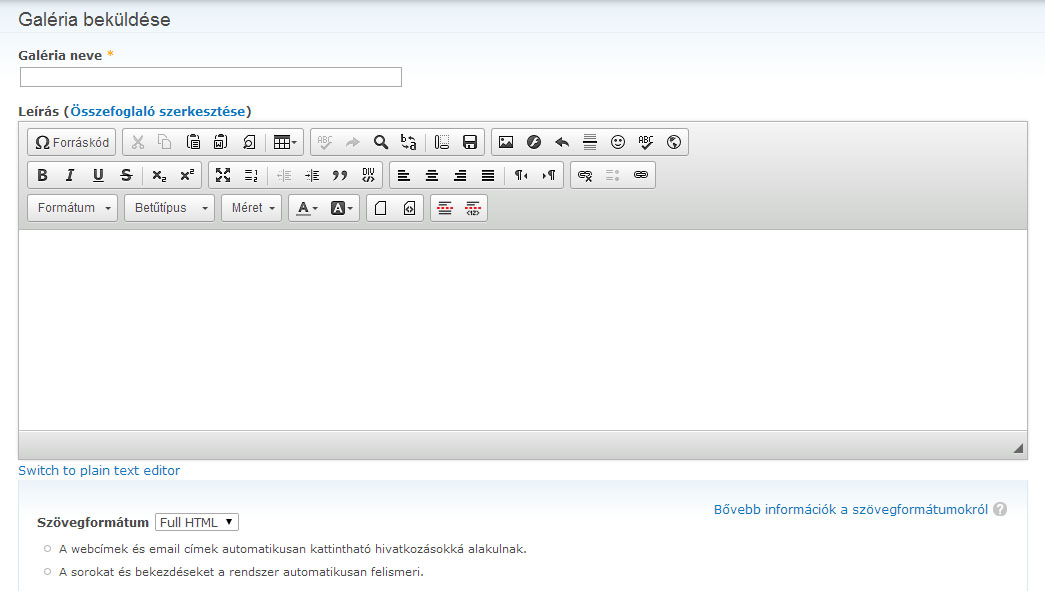
Ha kattintottunk a „Galéria beküldése” oldalra jutunk:

Értelem szerűen az első kitöltendő mező a „Galéria neve”, ami kötelezően kitöltendő! Leírásként megadhatunk magunknak valamit a galériáról, akár üresen is hagyhatjuk.
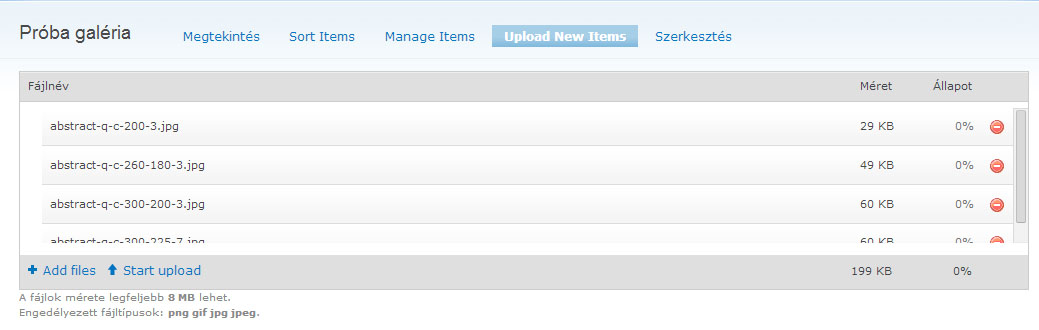
Ha ezekkel a beállításokkal megvagyunk kattintsunk a Mentés gombra, és már kész is az első saját galériánk! Mentés után a létrehozott galériába jutunk ahol minden szükséges műveletet el tudunk végezni rajta:

Mint látható a következő menüpontok állnak most a rendelkezésünkre:
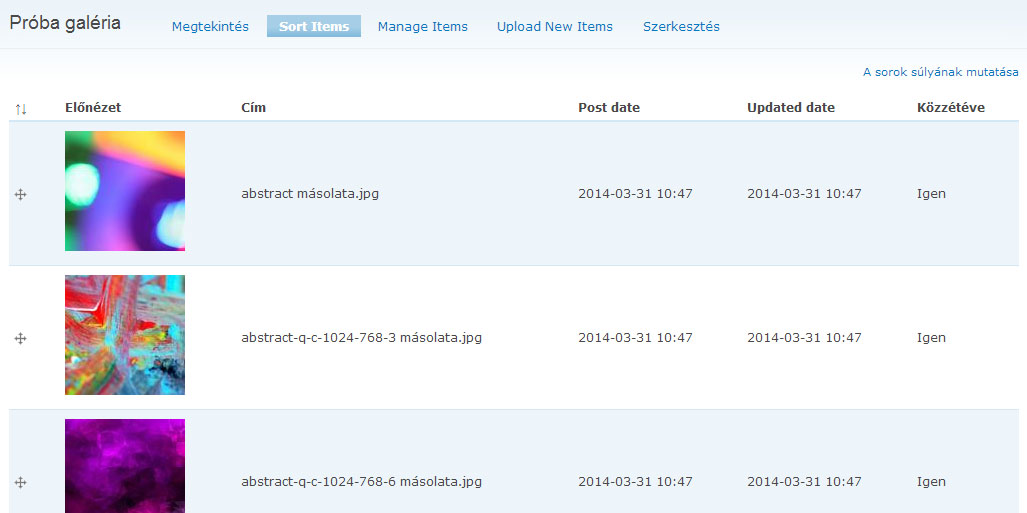
Sort Items: A feltöltött elemeket tudjuk rendezni utólagosan, az előttük található nyilakra kattitntva és fel le mozgatásával.

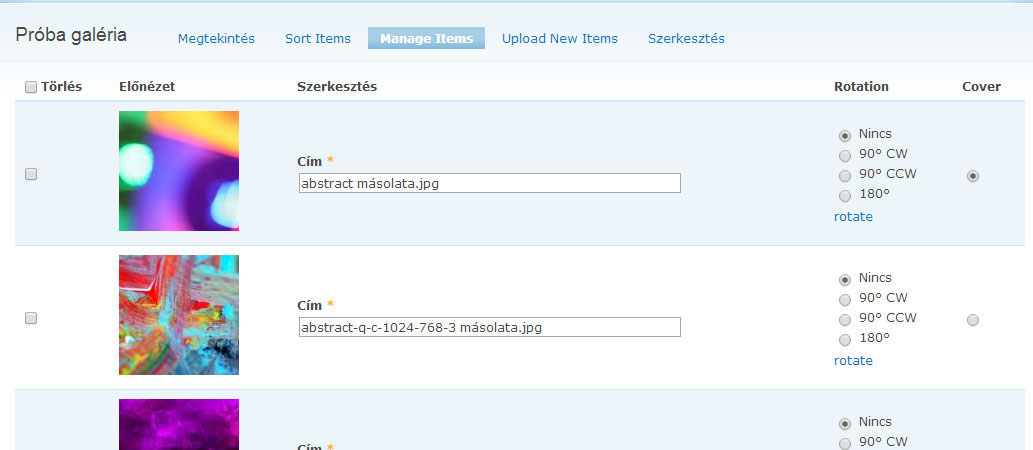
Manage Items: A már feltöltött fájlokon végezhetünk minimális szerkesztési műveleteket. (Elforgatás, átnevezés, stb.)

Upload New Items: Itt tudunk tömegesen képeket hozzáadni / feltölteni a galériába. (Tömeges képfeltöltésre alkalmas funkció!)

Az ablak bal alsó sarkában található "Add Files" menüpontra kattintva, tallózhatjuk ki a gépünkről feltöltendő képeinket. (Egyszerre több fájl is hozzáadható a feltöltő listához!) A kiválasztott fájlok megjelennek a feltöltési listában. (Ha rossz fájlt választottunk a fájl végén található piros körre kattintva kivehetjük a listából!) A listát a "Start Upload" gombra kattintva kezdjük el feltölteni. (A feltöltés folyamatát a feltöltő mutatja nekünk!)
Kép hozzáadása egy galériához
Kép tartalom típus beküldése
Erre a módszerre a már feljebb taglalt tartalom beküldési résznél leírtak vonatkoznak. Válasszuk a "Tartalom" >> "Tartalom hozzáadása" >> "Kép" menüpontot az admin menüben:

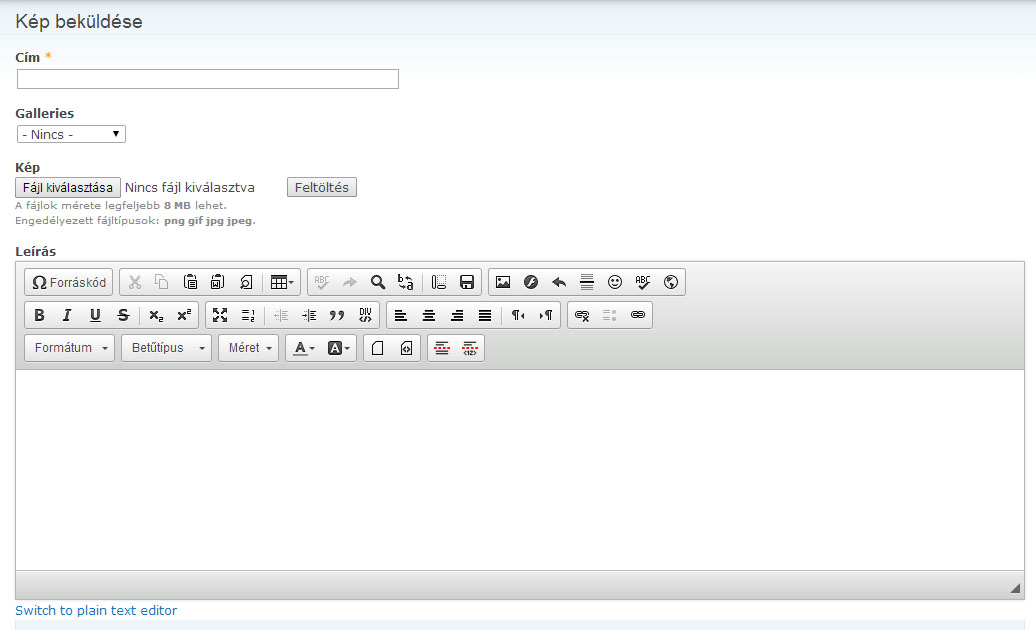
A következő oldalnak kell bejönnie:

Itt is meg kell adnunk kötelezően a Kép címét, ami fontos, hogy egyben a galériában látható címe is lesz!
Galleries: Itt a legördülő menüből választhatjuk ki, hogy a képünket pontosan melyik galériához is szeretnénk hozzáadni.
Kép: A már jól ismert képfeltöltési mód. Kikeressük a képfájlt a gépünkről >> megnyitás >> és a szürke mező kitöltődik az elérési útvonalunkkal, majd feltöltés gombra kattintva feltöltjük a képünket. Itt több teendőnk nincs!
Törzs: Ezt a részt üresen is hagyhatjuk, lényegi, megjelenő információkat nem tartalmaz!
Ha kész vagyunk minden egyéb beállításunkkal, akkor kattintsunk a Mentés gombra és a képünk máris belekerült a kívánt galériába.
Többnyelvű weboldalak menedzselése

Ha weboldalunk „több nyelvű tartalmat” is megjelenít a következők szerint „fordítjuk le”. Kattintsunk admin felületen a kívánt oldalra amit „le szeretnénk fordítani” több nyelvre.

Megjelent egy új lapfül a szerkesztés mellett Fordítás néven. Kattintsunk rá!
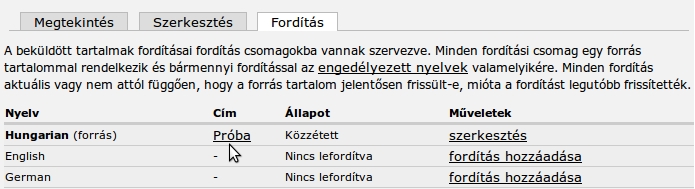
Ha még nincs az oldalunkhoz fordítás készítve a következőket látjuk:

Ha a valamelyik „Cím” hivatkozásra kattintunk a weboldal azon nyelvű oldalára kerülünk, hol látjuk az oldal tartalmát és ismételten a lapfüleket.
Forrás nyelven (Magyar) létezik az oldal hiszen azon hoztuk létre. Jelenleg a többi nyelvre nincs lefordítva. Ha szeretnénk az oldalt lefordítani más nyelvekre, akkor kattintsunk a „fordítás hozzáadása” menüre. Ekkor a már megismert „Tartalom beküldése” részhez hasonló oldalt kapunk. Annyi újdonsággal hogy valahol találunk benne egy nyelvválasztó mezőt, ami igazából nem választható mert az imént választottuk ki hogy angol vagy német oldal fordítást akarunk hozzáadni.

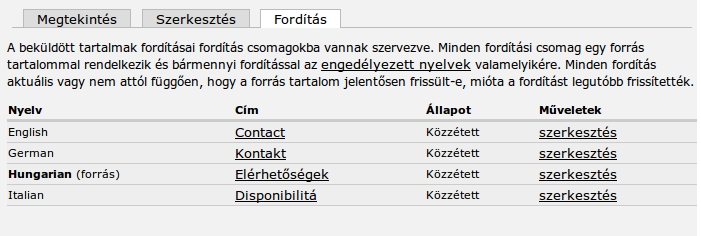
Ha az oldalunk már le lett fordítva több nyelvre ezt látjuk:

Látható hogy itt már az elérhetőségek oldal négy nyelvre le van fordítva. Ha a „Műveletek” oszlopból az egyik „szerkesztés” menüpontot választjuk, azt tapasztaljuk hogy azt az oldalt kapjuk vissza amit hozzáadtunk a fordításkor.
(Tehát ha nekünk például van egy magyar nyelvű kapcsolat oldalunk, (az ugye valahol megtalálható az oldalsó menüben admin felületen) kiválasztjuk, az oldalra lépünk, ahol látjuk a három fő fület (Megtekintés, Szerkesztés, Fordítás), majd a Fordítás fülre lépünk akkor a többi nyelven megtalálható kapcsolat oldalt itt láthatjuk, szerkeszthetjük! Minden külön nyelvre lefordított oldal egy új oldalt hoz létre amit a fordítás lapfülön keresztül szerkeszthetünk, érhetünk el.)
Többnyelvű tartalom (Hír / Írás / Oldal / stb.) beküldése
Válasszuk a kívánt tartalomtípust amit be szeretnénk küldeni. (Példa ként egy hírt fogunk beküldeni, de ez a műveletsor hajtandó végre bármilyen más többnyelvű tartalom beküldésekor is!)

Többnyelvű weboldalnál a tartalom beküldésekor szinte ugyan azok a beállítások és lépések történnek mint a sima egynyelvű oldalaknál a „Tartalomtípus beküldése”. Annyi különbséggel, hogy itt a beküldés közben ki kell választanunk egy lenyíló menüből hogy milyen nyelven szeretnénk elmenteni a beküldött tartalmat.

A hozzászólások rendszere (Comment)
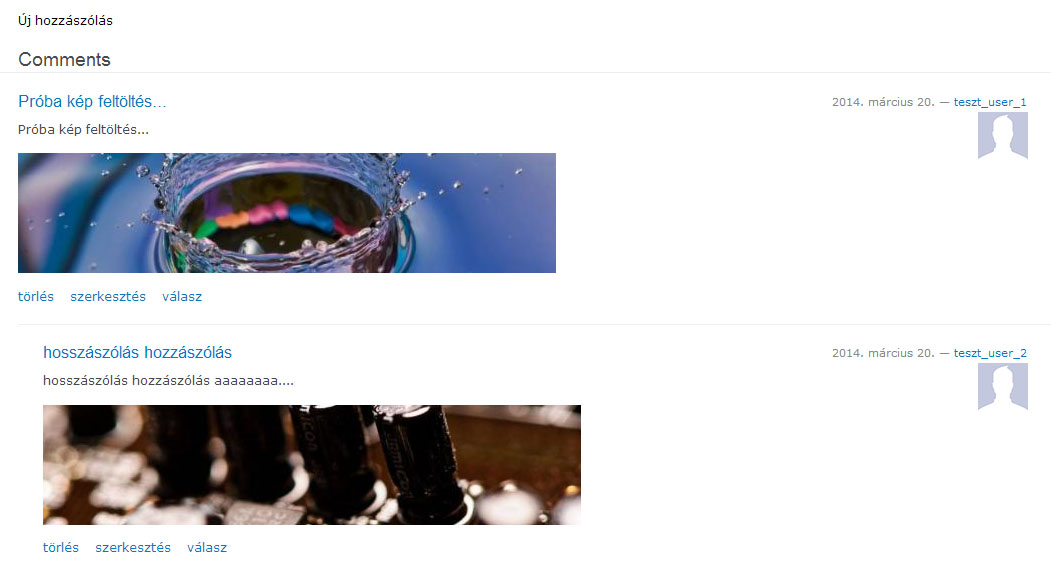
A következőkben taglalt fejezet, csak bizonyos hozzászólás rendszerrel elkészített oldalakat érint. Az adott oldal mely a hozzászólásokat tartalmazza a következő képpen néz ki:

A hozzászólásoknál az első sor amit a rendszer automatikusan generál a hozzászólás szövegéből. A második sor maga a konkrét hozzászólás és a hozzá tartozó kép, vagy videó tartalom. A jobb oldalon látható a beküldés / beküldő adatai.
A hozzászólás moderálást a hozzászólások alatt található 3 linkel tudjuk elvégezni.
- Törlés: Értelem szerűen törli a hozzászólást. Ha a hozzászlás már válaszokat is tartalmaz, és a hozzászólást töröljük, akkor az összes hozzá tartozó válasz is törlődni fog!
- Szerkesztés: A hozzászólás tartalmát tudjuk szerkeszteni, átírni, módosítani.
- Válasz: Adott hozzászólásra tudunk választ írni és beküldeni.
