- +36 (30) 530 2953
- +36 (30) 530 2953
- info[at]netfort[dot]hu
Reszponzív weboldal készítés tudnivalók
A reszponzív weboldal sajátossága, hogy minden egyes kijelzőn az adott kijelzőhöz igazodva, optimálisan jelenik meg a honlap. Manapság, amikor az embereknek számos eszköz áll rendelkezésükre a nagy felbontású monitoroktól az okostelefonokig, elengedhetetlen, hogy minden egyes látogató a legjobb böngészési élményben részesüljön.

Mit jelent a reszponzív dizájn?
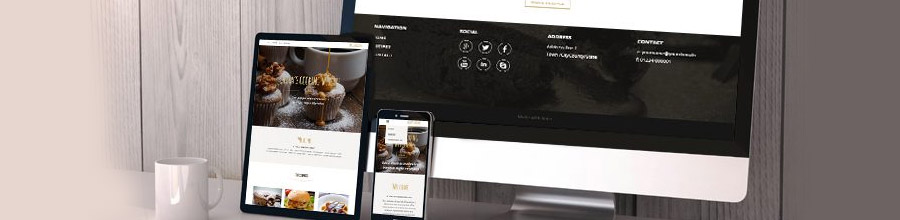
Ha megnyitsz egy reszponzív weboldalt (pl. ezt, amin a cikket olvasod) mobilon (ha mobilról böngészel éppen, akkor monitoron), vagy csak elkezded böngésződ ablakát „összetolni”, láthatod, hogy különböző méretű kijelzőkhöz különböző elrendezés tartozik.
Változik a menü elrendezése, a tartalom (szövegek, képek) felépítése, helyzete, mérete stb. Ezek a dinamikus változások mind azt szolgálják, hogy bármilyen eszközről is látogatod a weboldalt, mindenképpen az optimális élményben van részed.
Mi a helyzet a régi mobilos weboldalakkal?
Korábban az volt az egyik legnépszerűbb megoldás a különböző méretű eszközök problémájára, hogy egy weboldalt elkészítettek két verzióban is, volt egy külön asztali gépekhez készült honlap (pl. valami.hu), és egy mobilos weboldal (pl. m.valami.hu).
Ennek a megoldásnak azonban megvoltak a maga hátrányai. Először is, két külön weboldalt kellett elkészíttetni, majd működtetni. Ez gyakorlatban azt jelentette, hogy amikor valami változott a tartalomban, vagy csak új információk kerültek fel a honlapra, akkor mindkét weboldalon el kellett végezni a módosításokat.
További hátrány volt, hogy a két honlap a két végletet jelentette: mobilos és asztali. De mi van akkor, ha valaki tabletről internetezik? Az ő élménye semmiképp sem volt optimális, bármelyik weboldalt látogatta.
Emellett manapság már a Google is előnyben részesíti azokat a honlapokat, amelyek nem különálló mobilos honlapok, hanem mobilbarát, reszponzív weboldalak. Mivel a keresőoptimalizálásba is beleszámít, hogy egy honlap reszponzív-e, így aki profittermelő honlapot akar, minél több látogatóval, azt kell, hogy csinálja, amit a Google megkövetel.
Reszponzív weboldalt szeretne készíttetni? kérje ingyenes ajánlatunkat!
A reszponzív weboldalak előnyei
Egér vagy ujj?
A kisebb kijelzők (mobil, tablet) sajátossága, hogy az emberek az ujjukkal használják őket, nem egér segítségével. Ez gyakorlatban azt jelenti, hogy sokkal nehezebb egy adott pontra mutatni, kattintani. Ezt a problémát megoldja a reszponzív honlap, mivel úgy van elkészítve, hogy megkönnyítse az ujjal történő navigációt, böngészést.
Kisebb letöltési méret, gyorsabb működés
Nem csak a használhatóság probléma okostelefonok esetén, hanem a sávszélesség és a letöltési korlátok is. A legtöbb mobilos internet csomag havi korláttal rendelkezik az adatmennyiséget illetően. A monitorra készült weboldalak viszont gyakran rendelkeznek kiváló minőségű, nagy méretű képekkel, amiknek letöltése szélessávú interneten nem okoz problémát, azonban a mobilos internetcsomag jelentős részét elvihetik.
A reszponzív weboldal ezt a problémát is orvosolja, ugyanis telefonon a honlap kevesebb, kisebb méretű képekkel rendelkezik, így a monitoron is megmarad az esztétikus dizájn, és a mobilos látogatónak se kell letölteni a nagy képeket.
A kisebb méret gyorsabb honlapot is eredményez, ami szintén szerepet játszik a keresőoptimalizálásban. Emellett a gyors töltődési sebesség jelentősen javítja a felhasználói élményt is, ami nem elhanyagolható szempont a látogatók megtartásának szempontjából. Különböző statisztikák mutatják, hogy amennyiben egy honlap 3 másodperc alatt nem töltődik be, a látogatók több mint fele továbbáll. Mindenképpen törekedni kell arra, hogy a megszerzett látogatók minél több időt töltsenek honlapodon, mert aki az oldal betöltése előtt továbbáll, biztosan nem vásárolt nem veszi igénybe szolgáltatásaidat.
Nincs duplikált tartalom
Ahogy írtuk már feljebb, a keresőoptimalizálás (SEO) nagyon fontos része a profittermelő weboldalaknak. A reszponzív weboldal több szempontból is segíti a jobb helyezések elérését.
Az egyik, hogy a Google előrébb rangsorolja azokat a honlapokat, melyek reszponzívak.
Emellett a Google bünteti (nem minden esetben, valamikor csak egyszerűen nem jutalmazza) a nem eredeti, másolt tartalmat. Külön m. és asztali weboldal esetén általában mindkét honlap ugyanazzal a tartalommal van feltöltve. Ha ez a tartalom egyedi is, és csak ezen a két honlapon jelenik meg, a Google akkor is csak az egyiket fogja értékesnek nyilvánítani, így hiába van 2 honlapunk, csak az egyiken volt értékes tartalom.
Ezzel szemben a reszponzív weboldal egy honlap, egy tartalommal, így sokkal könnyebb egyedi, minőségi tartalommal jó eredményeket elérni a Google keresési találatai között.
Pontosabb, egyszerűbb statisztikák
Ha két honlapunk van, ahhoz külön statisztikák tartoznak, amiket tovább tart kiértékelni, mint egy reszponzív weboldal egy helyen megjelenő statisztikáit. A Google Analytics segítségével ugyanúgy tudni fogod, hogy ki milyen eszközről használja honlapod, külön tudod venni a mobilos és számítógépes látogatókat, de mindent egy helyen, felületen találsz, és akár össze is vonhatod a látogatókat egy csoportba.
Közösségi média megosztások
Amikor az emberek találnak valami érdekeset mobilos internetezés közben, és meg akarják osztani Facebookon ismerőseikkel, legtöbbször nem fogják kimásolni a weboldal címét, és bemásolni Facebookon, majd elküldeni. Helyette keresik a Facebookos „megosztás” gombot a weboldalon, amivel egy kattintással el tudják intézni a megosztási folyamatot. Ha mobilon is könnyű megosztani cikkeket, oldalakat honlapodon, akkor azt előszeretettel fogják használni az emberek, ami új látogatókhoz, ügyfelekhez vezethet.
Új vásárlók szerzése üzletedben, boltodban
Nem csak az internetes látogatókban, vásárlókban jelentkeznek a reszponzív honlap előnyei, hanem fizikai üzletedben is. Gyakran előfordul, hogy valaki az utcán állva keres rá a legközelebbi boltra. Ilyenkor, amikor a Google megjeleníti számára a reszponzív céges honlapot, akkor az érdeklődő nem a weboldalon keresztül veszi fel veled a kapcsolatot, hanem befárad üzletedbe a honlapon talált információk alapján. Többek között ezért is találsz a legtöbb honlapon Google Térképet, mivel jelentősen megkönnyíti a tájékozódást az emberek számára, akik üzletedet keresik.
Összefoglalás
Manapság már elvárás, hogy egy honlap tökéletesen működjön telefonon, tableten és számítógépen egyaránt. Erre a legjobb lehetőség a reszponzív dizájn. Mivel nem csak a felhasználói élményt javítja a mobilbarát dizájn, hanem a Google rangsorolási algoritmusában is szerepet kap, így aki profittermelő honlapot szeretne üzemeltetni, nem engedheti meg magának, hogy weboldala ne legyen reszponzív.
Reszponzív weboldalt szeretne készíttetni? kérje ingyenes ajánlatunkat!
